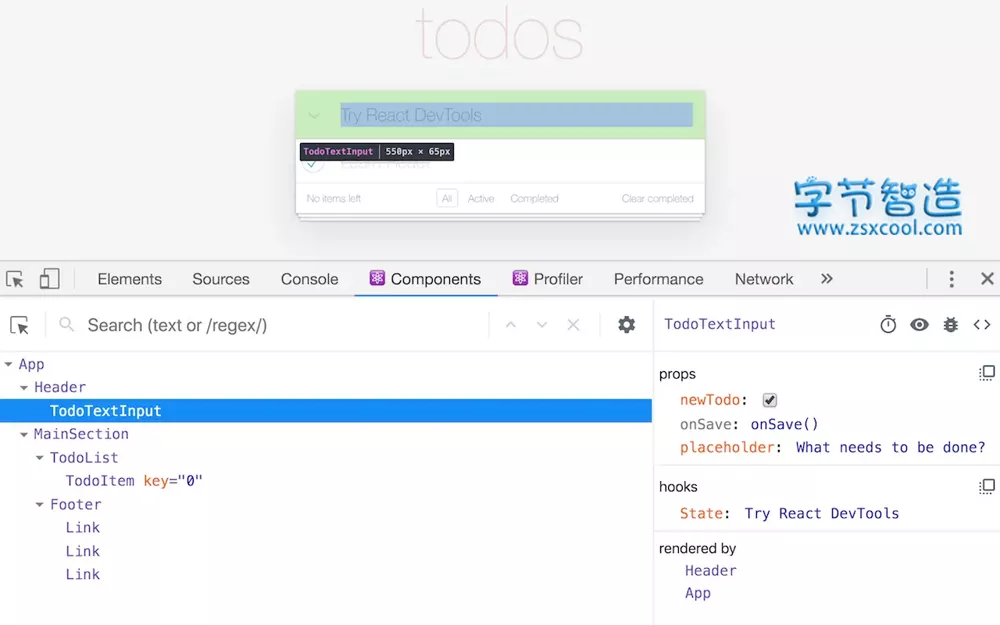
React Developer Tools 是一款可以在浏览器中对 React 项目状态进行调试的浏览器插件,也是大厂前端开发工程师必备的工具扩展,它可以在 chrome 开发者工具中得到一个名为React的新标签,检查React组件层次结构,在页面上显示React组件。

功能特点
1、组件结构、组件实时数据、查看DOM、打开组件到编辑器;
2、事件发生历史记录;
3、路由发生历史记录;
4、组件性能监测;
5、组件性能查看 组件使用次数;
下载地址
123云盘:https://www.123pan.com/s/65tA-7fr8H
蓝奏云:https://zsxcool.lanzouf.com/iEq3C0i6pwjg
谷歌商店:https://chrome.google.com/webstore/detail/fmkadmapgofadopljbjfkapdkoienihi
 劳模下载
劳模下载













评论前必须登录!
注册